Eigentlich bin ich Backend-Entwickler. Das mache ich schon seit vielen Jahren. Als ich angefangen habe gab es noch keine Web-Frameworks und auch keine Cloud. Server, Traffic und dergleichen waren wesentlich teurer als heutzutage.
Wenn man damals ein größeres Webprojekt auf die Beine stellen wollte, musste man sich zwangsläufig mit Softwarearchitektur, Performance und ähnlichen Dingen beschäftigen. Sich „mal eben einen Server dazu klicken“ war schlicht nicht möglich.
Ich erwähne das hier, weil aus dieser Zeit vermutlich mein Bestreben stammt „solide und performante Software“ zu bauen, die auch mal über mehrere Jahre im Einsatz bleibt. Auch heute schaue ich mir, wann immer möglich, jede Bibliothek und jedes Framework welches ich verwende vorher möglichst genau an. Wenn etwas unnötig komplex ist, zu viele Abhängigkeiten hat, oder mir sonst irgendwie nicht gefällt schreibe ich die Software „notfalls“ selbst.
Nun ist es in der Webentwicklung natürlich so, dass man sich auch als Backend-Entwickler hin und wieder mit dem Frontend-Teil einer Webanwendung beschäftigen muss. Sei es nun das eigene Blog, ein Adminpanel oder etwas komplett anders. Dementsprechend verfolge ich die Entwicklungen in diesem Bereich mehr oder weniger nebenbei. In den letzten Wochen habe ich jedoch wieder mehr mit diesem Bereich zu tun gehabt. Und, um es moderat auszudrücken: Ich war ziemlich schnell, ziemlich kurz davor in die Tischkante zu beißen und zu sagen: „Wäre ich doch bloß Gärtner geworden.“
Vom Versuch ein Javascript-Framework zu verwenden
Für ein Adminpanel wollte ich ein Javascript Frontend Framework verwenden. In letzter Zeit wird oft „Vue“ empfohlen, also dachte ich mir: „Why not, testet Du das mal...“.
An dieser Stelle ein kurzer Einschub: Alles nachfolgende ist bitte nicht als „Vue Rant“ anzusehen. Dieses Framework soll an dieser Stelle nur exemplarisch für viele andere Projekte, mit den gleichen Problemen, stehen.
Um ein VueJS Projekt zu erstellen benötigt man das Tool Vue CLI. (Ja, geht auch anders, aber das ist hier nicht der Punkt). Um Vue CLI zu installieren benötigt man Node.js und npm. Habe ich alles installiert, und dann den Befehl zur Vue CLI Installation aus der Doku in mein Terminal getippt. Und siehe da, ein Fehler, die Installation bricht ab. Kurz die Suchmaschine angeworfen und herausgefunden: Damit das korrekt funktioniert, muss der Befehl mit root Berechtigung ausgeführt werden.
An dieser Stelle brauchte ich den ersten Kaffe. Ich wollte ein wenig Javascript verwenden um ein Adminpanel zu basteln, und bevor ich überhaupt nur daran denken kann anzufangen werden hier schon root-Rechte benötigt? WTF? Eigentlich hätte ich an dieser Stelle abbrechen sollen, aber zum einen ist da natürlich der Ehrgeiz und zum anderen dachte ich mir: „Wenn so viele Leute dieses Framwork nutzen, kann es doch so schlimm nicht sein?!“. Also weiter im Text…
Entgegen jeder Vernunft habe ich dann also VueCLI mit „sudo“ installiert. Es rödelt eine Weile rum, klappt dann aber. Allerdings kommt hier direkt WTF-Moment Nummer 2: Nach der Installation habe ich in meinem Home-Verzeichnis einen Ordner in dem sich gut 200MB an Node-Modulen befinden. Auch das ignoriere ich erst einmal und denke mir: „Nun bist du schon so weit gekommen, jetzt erstellt du auch endlich dein VueJS Projekt.“. Ich tippe also einen weiteren Befehl in das Terminal und Vue CLI beginnt damit mein Projekt zu erstellen. Es werden weitere Node-Module installiert (diesmal in einem anderen Ordner), es werden diverse Warning und Deprecated Meldungen ausgespuckt, aber am Ende habe ich mein Projekt. War doch ganz einfach, oder?

Fassen wir also zusammen: Um ein „HelloWorld“ VueJS Projekt zu erstellen, welches aus nur wenigen KB Javascript, HTML und CSS besteht, benötige ich:
- node.js
- npm
- root-rechte
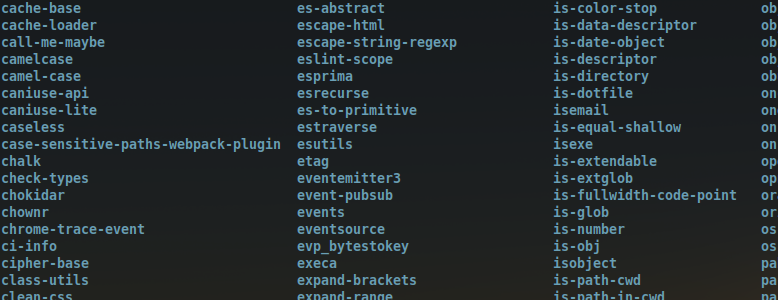
- ca. 400MB (und über 15.000 JS Dateien) an Node-Modulen.
Im übrigen: Wenn es nach diversen Tutorials ginge, hätte ich das alles am besten noch in diverse Docker-Container gepackt, um das Bullshit-Bingo perfekt zu machen.
Und aller spätestens hier muss man doch einen Schritt zurück treten und sich fragen: „Was läuft eigentlich schief in der Frontend-Entwicklung?“
Die Aufarbeitung
JavaScript Modul Wahnsinn
Einer der Punkte die mich am meisten ärgern, ist die völlig sinnlose Verwendung von Modulen/Paketen über das NPM System. Natürlich hat ein Paketmanager Vorteile, und man sollte das Rad nicht jedes Mal neu erfinden, aber eine gewisse Verhältnismäßigkeit sollte schon gegeben sein. Bei vielen Javascript Projekten habe ich das Gefühl die Entwickler schauen sich gar nicht mehr an welche Abhängigkeiten ihr Projekt eigentlich läd. Wenn eine Library benötigt wird, scheint diese oft einfach installiert zu werden, ohne zu Prüfen ob das Ganze überhaupt in irgendeinem Verhältnis zum Nutzen steht. Anders kann ich mir die Existenz von Paketen wie z.B. isarray nicht erklären.
Bei solchen Dingen sollte sich jeder Entwickler fragen: „Muss ich dafür wirklich eine Abhängigkeit schaffen, oder kann ich das nicht besser selbst implementieren?“
Tools und Standards
Es scheint so, als hätte man sich in der JavaScript Welt noch nicht auf einheitliche Standards und Tools geeinigt. So kommen zu den offiziellen ECMAScript Standards unzählige Erweiterungen hinzu, für die jeweils wieder Tools benötigt werden um letztendlich wieder Javascript zu erzeugen. TypeScript, ActionScript, CoffeeScript, JSX, Babel, Webpack, Browserify, SystemJS, Flow, u.s.w. Dieses Phänomen wurde bereits 2016 schön beschrieben.
Und auch hier haben sich wieder diverse Abhängigkeiten gebildet. Wenn ich Erweiterung X nutzen möchte, benötige ich Tool A. Tool A benötigt dann wieder Tool B. Tool C fasst Tool A + B zusammen und „macht alles viel besser“, oder schlicht: Das Ganze ist ziemlich undurchsichtig.
Meiner Meinung nach sollte hier viel mehr Wert auf die tatsächlichen Standards der Sprache gelegt werden. Wenn ein Feature in Javascript nicht vorhanden ist, muss man sich als Entwickler zunächst damit abfinden. Statt die Energie nun in eine weitere „Javascript Variante“ zu investieren, wäre es vielleicht besser zu schauen, ob man entweder ohne dieses Feature auskommt, oder versucht das Feature in den nächsten offiziellen ES Standard mit aufzunehmen. In jedem Fall scheint es mir keine gute Idee zu sein, neue Software bereits für diese „noch nicht vorhanden Features“ zu entwickeln.
Browser-Kompatibilität
Eine „Never Ending Story“, daher fasse ich mich kurz: Meiner Meinung nach wird hier noch immer viel zu viel Wert auf den Support älterer Browser gelegt. Denn dadurch nimmt man den Leuten schlicht den Anreiz ihre Software endlich mal zu aktualisieren. Ein simpler Hinweis alá „Dieses Feature ist in ihrem Gammel-Browser nicht verfügbar“, wäre hier wesentlich hilfreicher.
Move fast and break things
Leider ein Motto, welches in vielen „Tech-Companies“ noch immer den Alltag bestimmt. Software muss möglichst schnell veröffentlicht werden. Fehler beheben kann man später immer noch.
Aus der Investor-Perspektive betrachtet, mag diese Mentalität vielleicht eine Berechtigung haben, aus Software-Entwickler Sicht hingegen, ist diese Einstellung fatal. Wenn Software immer kurzlebiger wird, brauche ich mir natürlich um Qualität, Sprache, Tools etc. viel weniger Gedanken machen. Ich verwende einfach was gerade da ist, haue die Software raus und nach 6 Monaten beginnt der Zyklus von vorne. Das bei dieser Mentalität „der Markt“ von schlecht ausgereiften und sich ständig ändernden Tools überschwemmt wird, ist dann natürlich wenig verwunderlich.
Leider ist es für Entwickler hier oft schwierig einen anderen Weg zu gehen, denn die „Business Entscheidungen“ werden häufig von anderen Leuten getroffen ohne auf den Rat der Entwickler zu hören. Dennoch würde ich mir wünschen, dass hier wieder mehr Wert auf Softwarequalität gelegt wird.
Es ist nicht alles schlecht
Nach diesem relativ langen „Frust Artikel“ sind vermutlich ein paar positive Worte zum Schluss nötig. Und da lohnt einmal mehr der Blick über den Tellerrand. Vor kurzem habe ich festgestellt, dass in der „Go Community“ oft ein Weg in die genau andere Richtung gegangen wird. Dort werden häufig Binaries bereit gestellt, die alles nötige beinhalten um die jeweilige Software nutzen zu können. Herunterladen, ausführen, fertig…
Es scheint also auch anders zu gehen.